Arduino, c’est quoi ?
Récemment, on m’a dit à propos d’un article précédent : “C’est sympa mais pour moi c’est du chinois !”
Donc, je vais reprendre les bases.
Arduino, c’est quoi?
Wikipédia répond précisément à cette question.
Arduino
Arduino est un circuit imprimé en matériel libre sur lequel se trouve un microcontrôleur qui peut être programmé pour analyser et produire des signaux électriques, de manière à effectuer des tâches très diverses comme la domotique, le pilotage d’un robot, etc. …
http://fr.wikipedia.org/wiki/Arduino
Ce qu’il faut savoir en bref : c’est un circuit imprimé programmable, qui possède plusieurs entrées/sorties (pins) sur lesquelles l’Arduino peut lire ou écrire des données électriques.
Ce circuit est en matériel libre, c’est à dire en résumé que ses plans de fabrication sont rendus publics et leur utilisation est libre sans avoir à verser de droits.
Chacun peut acheter les composants nécessaires et monter lui-même sa puce de type Arduino.
L’arduino montré en exemple ici est un Arduino Uno (rév 3) officiel, qui coûte 20€ sur le store arduino hors frais d’envois (hors-stock au moment où j’écris).
Les chinois ont bien exploité le côté matériel libre (open hardware) et produisent en masse des clones d’Arduino, beaucoup moins chers du fait de leur production massive.
On parle ici de clones et non pas de contrefaçons, car le matériel est à peu près identique à l’original, mais le nom “Arduino” n’est pas utilisé. C’est donc tout à fait autorisé.
Par exemple sur AliExpress on trouve des clones d’Arduino Uno pour moins de 3€, avec la livraison gratuite (mais comptez 3 semaines de livraison) :
Ce modèle est parfait pour commencer car il n’est vraiment pas cher, et demeure polyvalent.
C’est donc le modèle que j’ai choisi pour me plonger dans cet univers !
Pour le relier à l’ordinateur, on a besoin d’un câble USB “carré”, identique à celui souvent utilisé pour les imprimantes.
Comment programmer un Arduino ?
Les gens de chez Arduino ont mis à disposition le logiciel de référence pour programmer son Arduino, il s’agit de Arduino IDE. => http://www.arduino.cc/en/Main/Software
Pour mes tests ici sur un Windows XP, je vais installer la version 1.6.4 de l’IDE (windows installer).
Notez que les drivers fournis par défaut avec l’IDE Arduino, sous Windows XP, ne reconnaissent pas mon clone Arduino Uno.
J’ai donc eu besoin d’installer ce driver : http://www.wch.cn/download/CH341SER_EXE.html
Une fois les drivers installés avec succès, la carte est reconnue et on peut commencer à l’utiliser avec le logiciel.
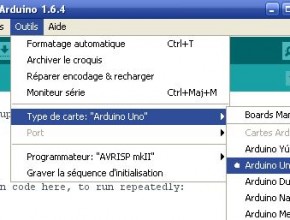
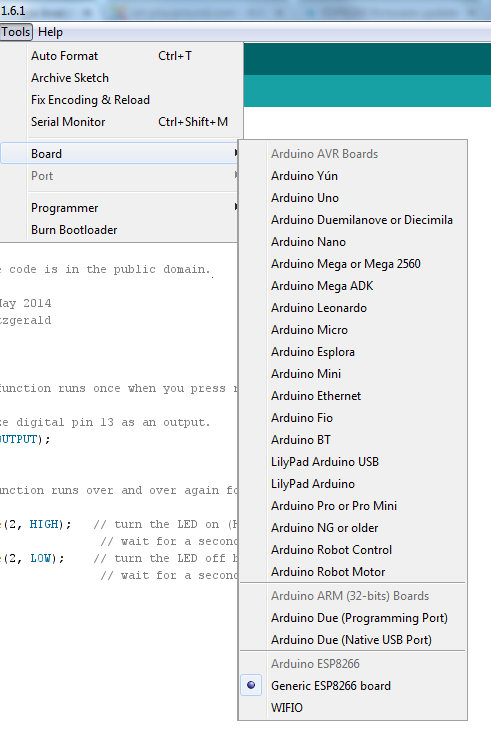
Il faut d’abord sélectionner le type de carte utilisé dans Outils > Type de carte
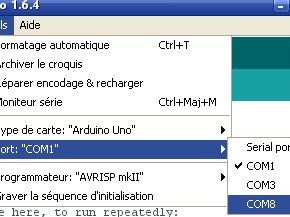
Puis choisir le port COM qui a été assigné à la carte lors de l’installation du driver :
Nous sommes prêts à commencer.
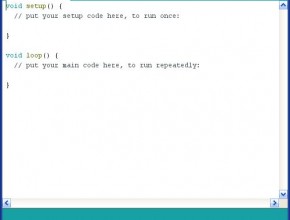
Pour un premier test, l’exemple “blink” sera utilisé.
Chargez cet exemple via Fichier > Exemples > 01.Basics > Blink
/*
Blink
Turns on an LED on for one second, then off for one second, repeatedly.
This example code is in the public domain.
*/
// Pin 13 has an LED connected on most Arduino boards.
// give it a name:
int led = 13;
// the setup routine runs once when you press reset:
void setup() {
// initialize the digital pin as an output.
pinMode(led, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop() {
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
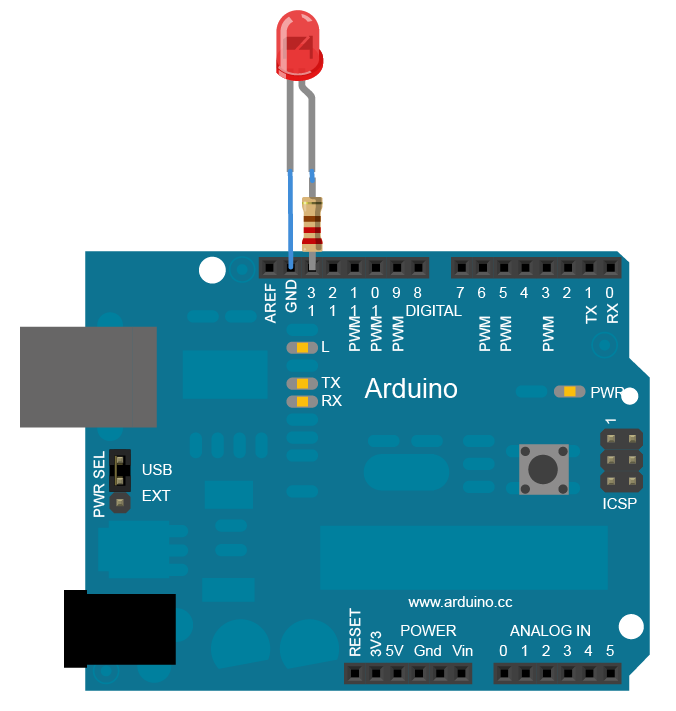
Ce code (dans le monde Arduino on appelle cela un Sketch) va envoyer à intervalle régulier un signal sur le port 13 de la carte, afin d’allumer et éteindre une LED.
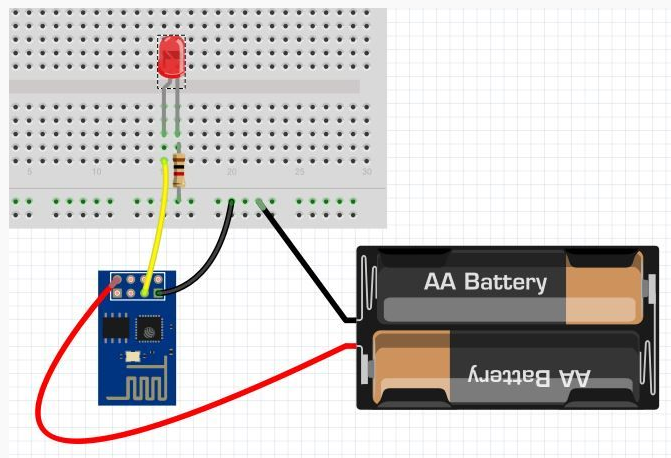
Il vous faudra donc faire un montage rapide avec un LED, et une résistance (valeur entre 220 ohms et 1 Kohm)
Dans l’IDE Arduino, appuyez sur le deuxième bouton (Téléverser) afin de compiler le sketch et de l’envoyer sur notre carte.
Après avoir rebooté, la carte doit maintenant suivre le “loop” du programme, et allumer puis éteindre la LED à chaque fois avec une seconde d’intervalle !
500px is not validillustration article (c) http://creativity103.com/